「HTML」タグの記事一覧

カスタムメニューをグローバルメニューとしてCSSカスタマイズ
WordPressだからって「カスタムメニュー」「ウィジェット」「アイキャッチ」を絶対に使わなければならないという法はない。 しかしながら、結局、これを使わないならWPにする意味もないんだよなぁと、場数をふむほどに痛感す […]

ウェブアイコンフォントのCSSに□の罠
FontAwesomeのアイコンを使おうとして、うまく表示されないことがままある。 調べてみたら、CSSの書き方にもコツがあることがわかったので、備忘録。 【参考】FontAwesomeでアイコンが□(四角)になって表示 […]

基本のメニュー
「グローバルメニュー」って、だいたい毎回同じじゃない? PCで見たときは横一列に並べて、スマホになったらハンバーガーになって、クリックするとニョロっと出てくる。 そのうえで、出てくるのが上からだったり横からだったり、ハン […]

CSSのためのテンプレートタグ3
WordPresssサイトの制作において、「このカテゴリーのときはこの見出し」「投稿ページのときは余白多めに」なんてことはよくある話です。 そんなとき、CSSをあてるためにclass名をつけるわけですが、ワードプレスでは […]

よく使うFont Awesome
使い始めてみれば、やっぱり便利なものがデフォルトになってゆくものですね。 もう自分でアイコン作る生活には戻りたくないdeath☆ というわけで、よく使うアイコンをまとめておこうと思います。 たまに 公式 見て追加しよう。 […]

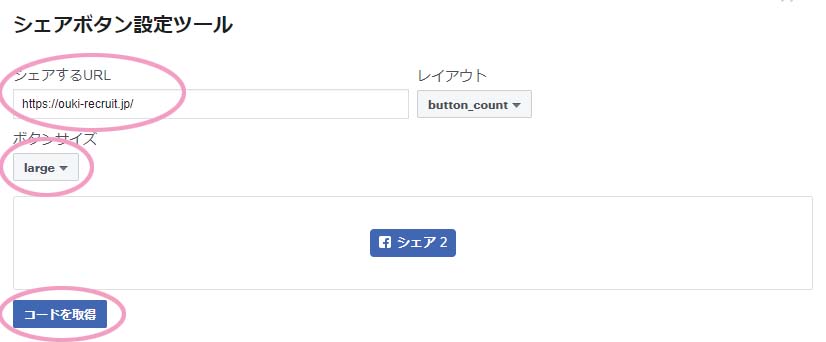
facebookのシェアボタンをサイトにつける
フェイスブックも、シェアするだけなら簡単でした。 【参考】Facebook で「シェア(共有)」してもらうボタンを設置する方法 まず、facebookのdevelopersページにアクセス。 中ほどにあるツールに「URL […]

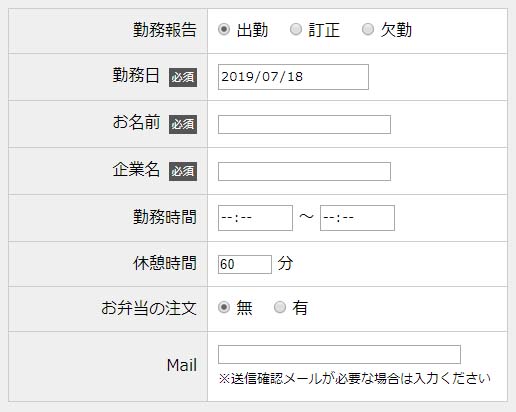
ラジオボタンの選択でテーブルの一部を非表示に
ウェブサイトを作っているとつくづく思うんですけど。 メールフォームって、ほぼ100%「table」になっちゃいません? そりゃそうですよ。 複数の項目から成るものですもん。 「むき身」で、文字だけの羅列で使うことなんて、 […]

ホームページにPDFを掲載したい場合
「PDFはこちら」をクリックすると、別窓でキレイな書類が表示されて、ダウンロードとかプリントができる。あれ、便利ですよね。 PDFファイルは画像としては表示できないので、サムネイルが欲しい場合は別途 jpg などの画像を […]

『Font Awesome』アイコンを導入
「アイコンフォント」というものは知っています。 「WordPressのテーマによっては使用されている」くらいしか意識したことがありません。 でも、自作テーマに最初から導入されてたら、そのほうがカッコイんじゃね?となったの […]

ページトップをスムーススクロールとフェードインつき画像なし
ページの最下部につける「このページのトップへ戻る」 だいたい、要望としては 1. 戻るときはスル~っと動いてほしい 2. 下にスクロールしたらフワッと現れてほしい 3. 画像は使わずCSSだけでカッコ良くしたい と […]