『Font Awesome』アイコンを導入
WEB
Font AwesomeHTML
「アイコンフォント」というものは知っています。
「WordPressのテーマによっては使用されている」くらいしか意識したことがありません。
でも、自作テーマに最初から導入されてたら、そのほうがカッコイんじゃね?となったので、習得しようと思います。
アイコン画像作らなくていいしね。
【参考】アイコンWebフォント Font Awesome 5 の簡単な使い方
とりあえずもっとも有名なところで『Font Awesome』へ。

もちろん無料版。

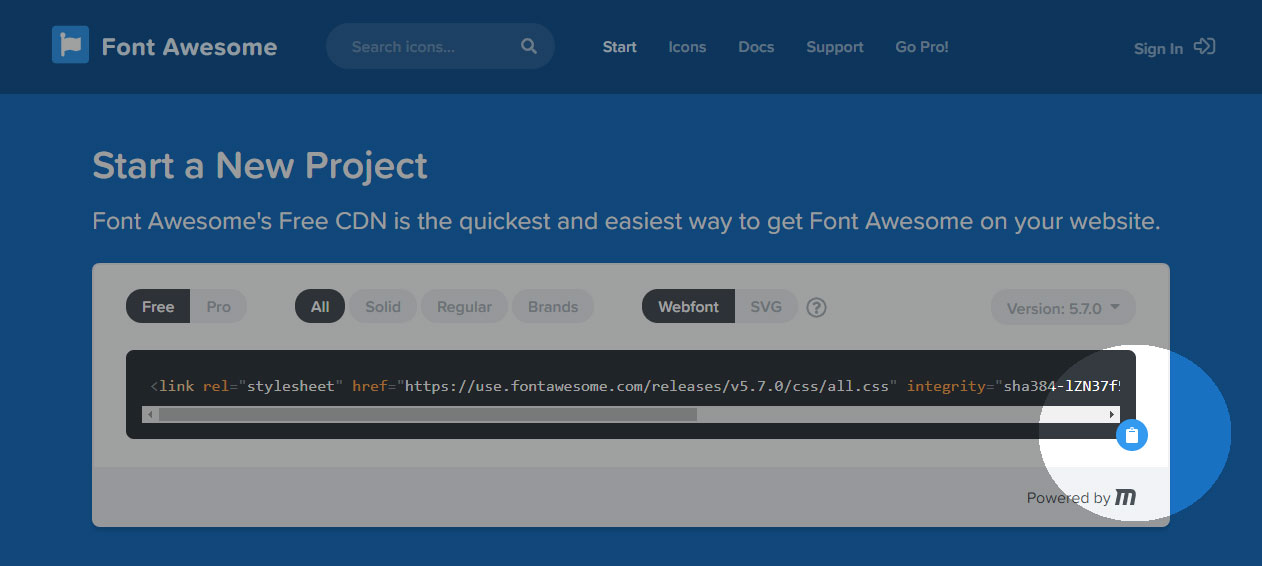
ソースをコピー。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
これを head 内にペースト。
あとは、アイコンを表示させたいところで
<i class="fas fa-search"></i>
とか入れれば良いわけです。
とはいえ、公式のこの アイコン一覧 から探すのも一苦労ですよねー。
まあ、使うのは「search」「tag」「home」くらいなもんなんでしょうけどね。