facebookのシェアボタンをサイトにつける
WEB
FacebookHTML
フェイスブックも、シェアするだけなら簡単でした。
【参考】Facebook で「シェア(共有)」してもらうボタンを設置する方法
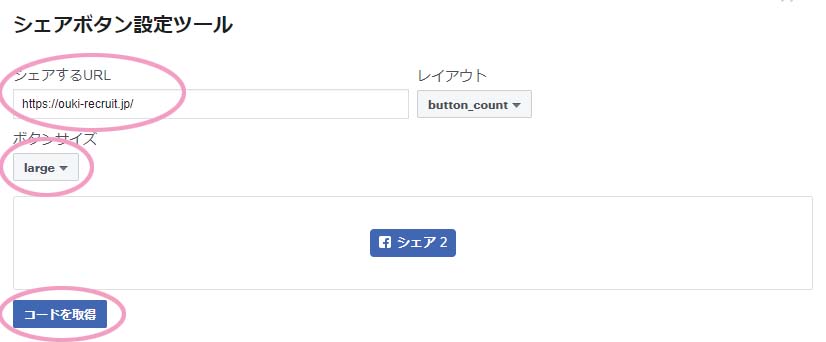
まず、facebookのdevelopersページにアクセス。
中ほどにあるツールに「URL」を入れて、コードを取得。
ボタンのサイズなども変えられます。

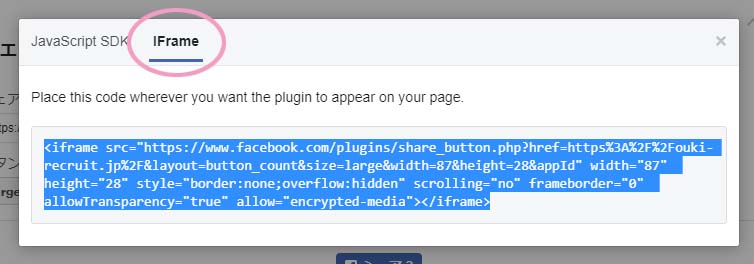
表示されるウインドウでは「IFrame」のタブを選ぶそうです。
じつは最初うっかり JavaScript SDK のコードはりつけちゃったんだけど、それもちゃんと動きました。

でも、ツイッター同様、そのままではシェアする意味なし。
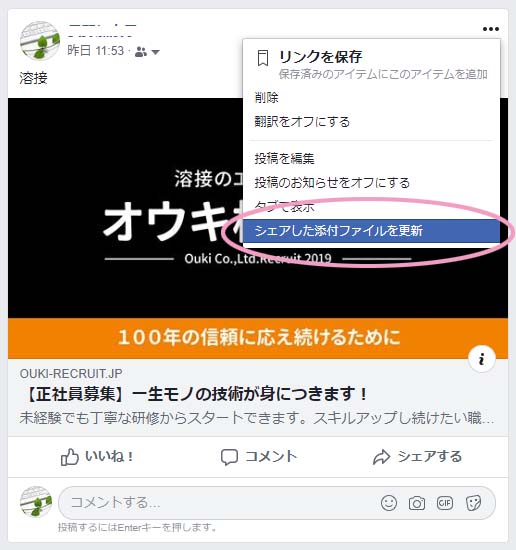
サイトタイトルと、ディスクリプションが自動で入りました。
アイキャッチ画像は不安定で、ロゴ文字になったりトップイメージになったり真っ白になったり・・・

じつは、表示したいものを「OGPタグ」としてHTMLファイル(head部分)に記述しなければならないのです!
めんどくさ!まじか!あまりの面倒くささに未だに半信半疑です!
<!-- FBシェア--> <meta property="og:url" content="https://ouki-recruit.jp/" /> <meta property="og:type" content="website" /> <meta property="og:title" content="【正社員募集】一生モノの技術が身につきます!" /> <meta property="og:description" content="未経験でも丁寧な研修からスタートできます。スキルアップし続けたい職人気質な方は是非一度、見学に来てください!" /> <meta property="og:site_name" content="オウキ株式会社 採用サイト" /> <meta property="og:image" content="https://ouki-recruit.jp/●●●.jpg" />
なんと、画像も作成しなければなりません。
アップロードの嵐。
facebookの記事から「シェアした添付ファイルの更新」をすることで、最新の状態なりました。

Facebookデベロッパーツールのシェアデバッガーは「今アップされてるものの状態」を確認するのに便利です。
使い方などはこちらがわかりやすいです。
【参考】Facebookシェア時の「画像、テキストが間違ってる…」を修正する方法
「シェア」自体がコーポレートサイトには不向きなんだろうとは思うんですけど。
なんとなくこれもWordPressだったらラクなんだな~、というのはひしひしと感じました。