ラジオボタンの選択でテーブルの一部を非表示に
ウェブサイトを作っているとつくづく思うんですけど。
メールフォームって、ほぼ100%「table」になっちゃいません?
そりゃそうですよ。
複数の項目から成るものですもん。
「むき身」で、文字だけの羅列で使うことなんて、ないでしょ。
なのに、世のリファレンスは「むき身」での話ばかり。
おかげで毎回、tableの制約のせいでうまくいかず、ハマるわけです。
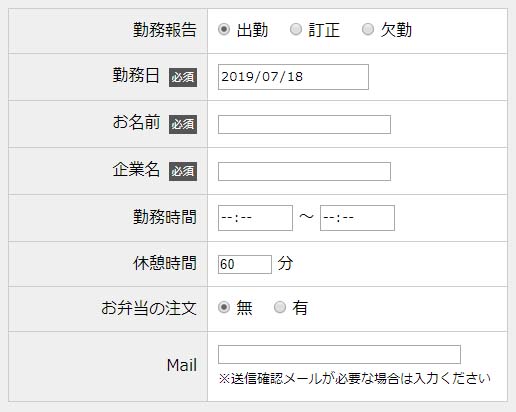
今回は、そんなtableなメールフォームの「ラジオボタンの選択によって、ほんの数行を非表示にしたかっただけ」のお話です。
通常はすべての項目が表示されていていいけども、

「欠勤のときは時間とか報告されるとかえって紛らわしいので要らないです」とのこと。

まず、こんなふうにラジオボタンで「欠勤」を選べば項目が3つ非表示になる、というだけでも結構苦労しました。
さんざんトライ&エラーした結果、導き出したコードは以下のとおり。
【参考】ラジオボタンを選択したらフォームを表示したり消したり
ラジオボタン部分には「onclick=”hyoji()”」と「onclick=”hihyoji()”」を付加。
<tr> <th>勤務報告</th> <td> <input type="radio" name="勤務報告" value="出勤" onclick="hyoji()" checked="checked" /> 出勤 <input type="radio" name="勤務報告" value="訂正" onclick="hyoji()" /> 訂正 <input type="radio" name="勤務報告" value="欠勤" onclick="hihyoji()" /> 欠勤 </td> </tr>
消す部分は <tbody id=”kirikae”> で囲みました。
<div id=”kirikae”>や<span id=”kirikae”>ではダメでした。
<tbody id="kirikae"> <tr> <th>勤務時間</th> <td><input type="time" name="勤務時間[][~]" /> ~ <input type="time" name="勤務時間[][]" /></td> </tr> <tr> <th>休憩時間</th> <td><input type="number" name="休憩[][分]" value="60" style="width:50px;" /> 分</td> </tr> <tr> <th>お弁当の注文</th> <td> <input type="radio" name="弁当" value="無" checked="checked" /> 無 <input type="radio" name="弁当" value="有" /> 有 </td> </tr> </tbody>
JavaScriptの「style.display=”block”」の部分はからっぽにします。
ここにblockなどの値が入っていると、下図のようにテーブルの体裁が崩れてしまうのです。
<script>
function hyoji() {
document.getElementById("kirikae").style.display="";
}
function hihyoji() {
document.getElementById("kirikae").style.display="none";
}
</script>

【参考】tr要素の「display : block;」にはまる
こんなの、めっちゃCSSだと思うじゃん。
めっちゃいろいろ試しましたよ。
まったく関係なかったですよ。
こういう「JS、HTML、CSS、どこがアカンの~」ていう混乱が一番しんどいですね~
そして後日、問題発覚。
非表示にしても、CSVにはバッチリ保存されてしまうのでした・・・! orz