「CSS」タグの記事一覧

メールフォームの送信ボタンをカスタマイズ
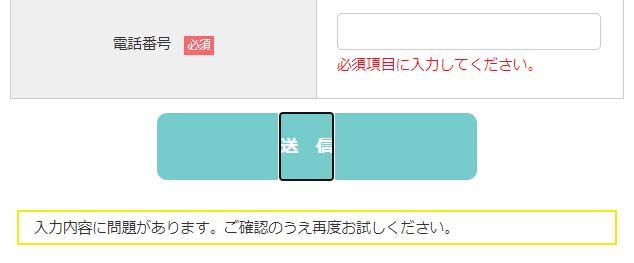
ワードプレスの鉄板プラグイン『ContactForm7』 便利なんですけど、カスタマイズは正直しづらいですよね。 この黒い線は一体・・・ 入力しようとする枠も同じようにフォーカスするので、以下のCSSをつけてみましたが消 […]

意外と使う「※」の一字下げ
「インデント」って言うんですか。 ※で注意書きを箇条書きにすることって結構あるんですよね。 そして大概、スマホで見ると複数行になるので「2行目以降は1字下げたい」ってなります。 手の込んだことをしてあげるならば、もちろん […]

CSSとJSで背景画像をランダムに表示したい
いろいろ試して、本当に色々いっぱい試して、やっとできたのがこの方法でした。 【参考】jQueryで画像をランダムに切り替える方法 この2つ目の方法「CSSクラス切り替え」をmy鉄板としたいと思います。 まず、JavaSc […]

CSSで影をつけるならドロップシャドウ
CSSだけで影をつけられる「ドロップシャドウ」は大変便利です。 が、リッチデザインの定石ともいえるこの手法は、フラットデザイン全盛の昨今、「影つけると一気に古臭くなるよね~w」などと言われて、あえて使わないのがセオリーと […]

フルスクリーンの第三歩(完結編)
第二歩までのやり方だと、文字が影の下になってしまって(で言い方合ってる?)白文字はグレーになっちゃうし、リンクも押せなくて、イマイチ用が足りなかったので。 仕切りなおして、こちらのソースを参考に何とか実装できました。 【 […]

フルスクリーンの第二歩
ひきつづきフルスクリーンに挑戦中。 今回は、画面を暗くしてみます。 「黒っぽい画面に白文字のほうがカッコいい」とか言い出しそうだから。 そういう場合、選び抜いた画像をPhotoshopで加工してUPするのかな~なんてアナ […]

フルスクリーンの第一歩
年末の忙しないときに唐突に降ってわいた会社サイトのリニューアル話。 そりゃ、テンプレやっつけ仕事だった現サイトを、なるべく早くリニューアルしたかったのは山々ですが。 でも、だからといって「画面全体を画像にしてカッコよく! […]

上から降りてくるスマホメニュー
WordPressのカスタムメニューをカスタマイズすることに挑戦して1週間。 やってるうちにPCのときとスマホのときにやりたいことがゴッチャになってきて良くない。 PCのときはCSSだけでもできる。サブメニューはホバーで […]

カスタムメニューをグローバルメニューとしてCSSカスタマイズ
WordPressだからって「カスタムメニュー」「ウィジェット」「アイキャッチ」を絶対に使わなければならないという法はない。 しかしながら、結局、これを使わないならWPにする意味もないんだよなぁと、場数をふむほどに痛感す […]

ウェブアイコンフォントのCSSに□の罠
FontAwesomeのアイコンを使おうとして、うまく表示されないことがままある。 調べてみたら、CSSの書き方にもコツがあることがわかったので、備忘録。 【参考】FontAwesomeでアイコンが□(四角)になって表示 […]