『Contact Form 7』のラジオボタンをカスタマイズ
メールフォームが簡単に設置できるプラグイン「コンタクトフォーム7」
今回、カスタマイズに少々手こずったので備忘録。
原因は、他ページで「タブ」切り替えデザインに「input type=”radio”」を使ってしまったせいでした。
それはそれで苦労して実装したので、こちらも参考ページを載せておきましょう。
【参考】簡単なタブ切り替え機能の実装
ここで、ラジオボタンを非表示にしてしまったが故に、「お問い合わせページで、まずは『用件』を選ばせたい」という要求に、ラジオボタンを使おうにも、肝心のボタンが表示されなくなってしまったのですね。
セレクトかチェックボタンでもいいか?とも思いましたが。
スマホでセレクトは面倒くさいし、項目が最初に見えないので、SEO的にNG。
チェックボタンは、両方選んだり選ばなかったりできるんだから、振り分けにならない。
どっちかにIDかクラスつければCSSで何とかなると軽く考えていたのですが、何故かうまくいかなくて・・・
それどころか、『Contact Form 7』でラジオボタン作るだけでエラー。
デフォルトでエラーって・・・と思ったら、ガッコーで教わったままに<lavel>で囲っていたせいでした。
これも、想定外の苦労を強いられたので、載せておきましょう。
【参考】チェックボックス、ラジオボタン、メニュー
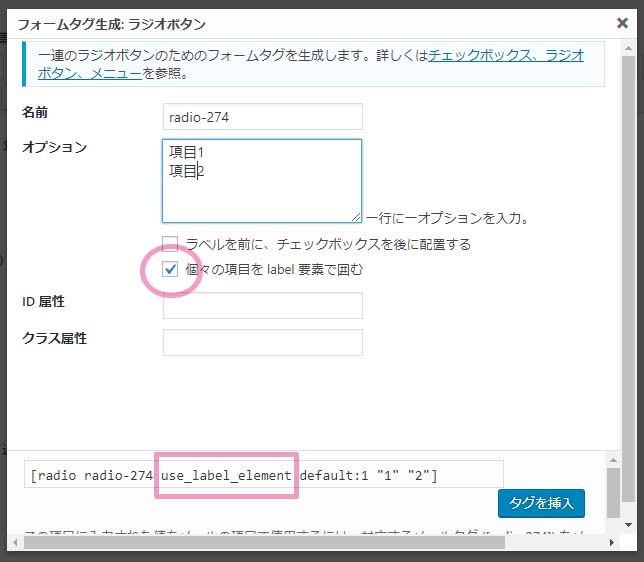
「use_label_element」を推奨するわりには、「個々の項目をlavel要素で囲む」にチェック入れて生成しないとそれにならないという罠。

で、今回の、救世主がこちら。
【参考】CSSでラジオボタンをカスタマイズする方法
デフォルトで「use_label_element」つけたラジオボタンに、以下のCSSを当てただけでイケました。
input[type=radio] {display: none;}
.wpcf7-list-item-label {
position: relative;
padding: 0 20px 0 25px;
}
.wpcf7-list-item-label:after, .wpcf7-list-item-label:before {
position: absolute;
content: "";
display: block;
top: 50%;
}
.wpcf7-list-item-label:after {
margin-top: -10px;
width: 16px;
height: 16px;
border: 2px solid #ccc;
border-radius: 50%;
}
.wpcf7-list-item-label:before {
left: 5px;
margin-top: -5px;
width: 10px;
height: 10px;
background: #2889c2;
border-radius: 50%;
opacity: 0;
}
input[type=radio]:checked + .wpcf7-list-item-label:before {
opacity: 1;
}
.wpcf7-list-item-label:hover:after {
border-color: #2889c2;
}
文字までエリアになってるし、丸の大きさも変えられるので、モバイルファーストにもってこいです。