1分でGoogleマップをサイトに埋め込む4ステップ
WEB
GoogleHTML
1.グーグルマップで住所検索して
2.ピン立てて
3.埋め込みコードをコピペして
4.widthを100%にしておく
手順としてはこの4段活用。
慣れれば1分でできてしまいそうなものである。
なのに、どうして毎回ググりながらやっているのかわたしは・・・
まず、検索はいいとして。
そこにピンが立ってくれなかった場合、ピンを立てる手間がかかる。
▼参考
Googleマップで好きな位置にピン(マーカー)を立てる方法

右クリックで「この場所について」を~となっていますが、じつは、ピンを立てたい場所をクリックするだけで画面下部にウインドウが出ますので、その座標部分をクリックするだけでOK。
つぎに、埋め込みコード。
下手にググると過去記事もヒットするので少々混乱する。

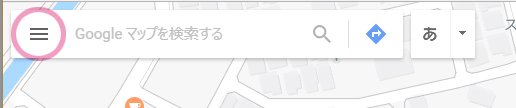
左上の三本線が2018年3月現在のメニュー位置。

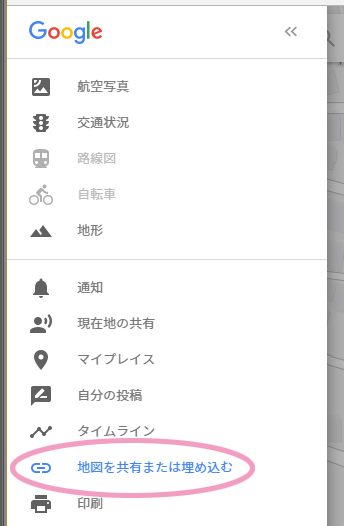
「地図を共有または埋め込む」から

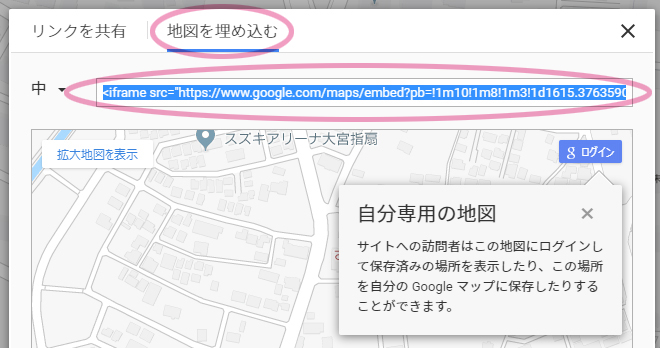
「地図を埋め込む」タグのソースをコピペするわけですが・・・
この「自分専用の地図」って、何なんですかね。
「ログインしている人によって表示される地図が違う」というのが、わかるようなわからないような・・・
せっかくピン立てたのも、他の人には見えていないのかもと思うとゾッとします。
要検証~