画像の新世代フォーマットがさらに次世代に
WEB
そのうち替えなきゃな~なんて悠長に構えていたら、「Webp」は2020年9月に全ブラウザが対応になっていたし、「AVIF」なんて新しいフォ-マットまで出てきていました。
もうついていけねえ・・・orz
既存のサイトではスライダーに不具合が出たため Webp の導入を断念した経緯があります。
でも、スライダーがないサイトや、新規サイトには使えるはず。
AVIF の画像も用意できるようになっておかないと。
というわけで、変換ツールをググりました。
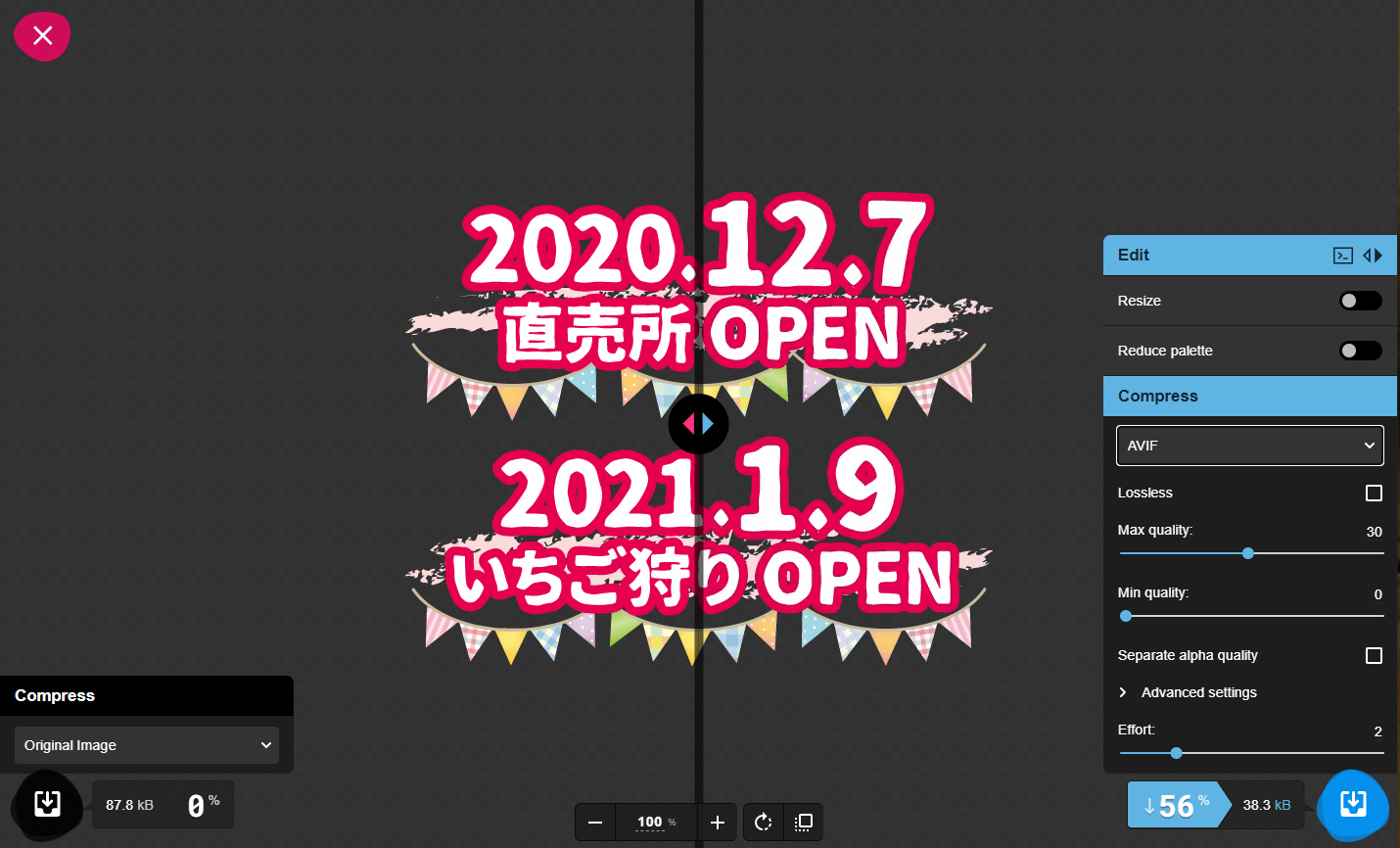
『Spuoosh』

左半分が元画像で、右半分に結果が見えて、わかりやすいんですが

なぜか、Webp を選択するとエラー画面になります。
やはり『Convertio』に勝るものはないようです。
フォーマットがふえることで、HTMLの分岐も1行増えます。
<picture> <source srcset="./images/cat.avif" type="image/avif"> <source srcset="./images/cat.webp" type="image/webp"> <img src="./images/cat.png" alt="cat" width="256" height="256"> </picture>
これ、いつかどれか1つでよくなるんだろうから、そのときまたコードを消してまわる作業が膨大に発生するんだろうね・・・
WordPress に至っては、もう function.php や wp-config.php にコード追加するのが面倒なので、プラグイン『Mime Types Plus』を試してみたいと思います。
【参考】WordPressで「.avif」形式の画像を使う方法 & webp/jpg/png形式との違いを検証