ホームにはパンくずリストを表示しない
WordPress
WordPressプラグイン『Breadcrumb NavXT』のお話です。
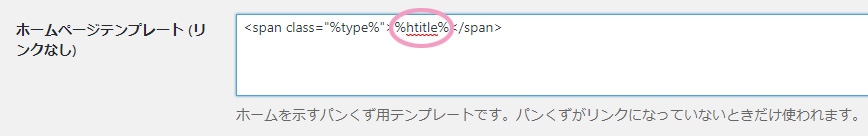
一般タグのここから「%htitle%」を削除するだけで、とりあえず消えます。

【参考】[Breadcrumb NavXT]パンくずリストの表示を変更する方法
ズレたくないとき
たとえば、ブログサイト。
上記の方法だと、パンくずの有無で、その後のコンテンツの位置が上下します。
メインコンテンツはCSSを駆使すれば位置をキープできますが、サイドバーはごまかせません。
ホームとその他のページで遷移するたびにコンテンツエリアが上下するのは、結構イヤなもんです。
そんなときは「削除」ではなく「スペース」を代入するといいかも。
とりあえず「パンくずエリア」に「空白」が存在するので、上下はしなくなります。
背景色が残ってしまう場合
たとえば、コーポレートサイト。
ブロックごとに背景色を変えたりするので、パンくずのぶん背景色が残ったりします。

この画像でいうと、薄いグレーの部分。
このサイトの場合、bodyの背景色がこの薄いグレーで、新着情報が白背景です。
まあ、HTML構造をきちんとしてあげれば無くせるんですけど。
いっそフロントページにパンくず表示させなきゃいいじゃん!となったら、以下のコードで。
<!-- パンくずリストはフロントページ以外で表示 -->
<?php if (!(is_front_page())) { ?>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display')) {bcn_display();} ?>
</div>
<?php } ?>