「PageSpeed Insights」対策
SEOは表示速度が重要になるばかり。
クライアントはトップページに大画像のアニメーションを入れたがる。
なにこの板挟み。
ひさしぶりに「PageSpeed Insights」をやってみたら、かなり厳しい結果が出ました。
一番ひどかったサイトで指摘された「改善できる項目」は以下の通り。
1. オフスクリーン画像の遅延読み込み
2. 次世代フォーマットでの画像の配信
3. 効率的な画像フォーマット
4. レンダリングを妨げるリソースの除外
5. サーバー応答時間の短縮(TTFB)
6. 適切なサイズの画像
2と4が他のサイトでも軒並み指摘されるので、対策したいところ。
2の「次世代フォーマットでの画像の配信」は、ちょっと大変そうだから腰をすえてやらねば。
こちらのページが、各フォーマットのテスト画像があったり、WordPressでの対策方法があったり、参考になりそうです。
【参考】Page Speed Insightsの次世代フォーマットの画像配信をWordPressで対応した方法
「WebP」は「ウェッピー」と読むのね・・・
4の「レンダリングを妨げるリソースの除外」は、JavaScriptとCSS、両方の対策が必要なようです。
JavaScriptに関しては、こちらで実を得ました。
【参考】レンダリングをブロックする JavaScript を除去する方法
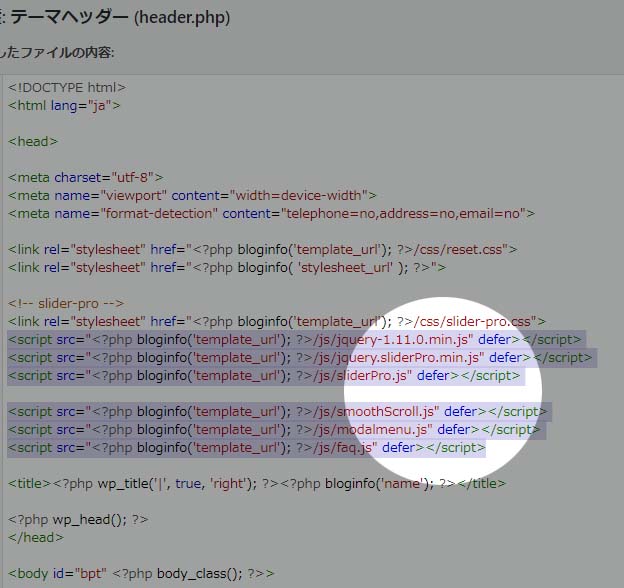
head内のリンクに「defer」を加えただけで、スコアが5上がりました。

ようするに、外部JavaScriptファイルを「非同期」にすればいいんだけど「async」では体裁が崩れました。
function.php に記述する方法も試してみましたが、かえってスコアが26下がりました。
CSSは、スクロールせずに見られる範囲に使うものをHeadに書くとか、そうでないものは後まわしにするとか、そういうことみたいですが、面倒くさいので、プラグイン「Autoptimize」を試してみます。
【参考】【PageSpeed Insights】レンダリングをブロックしている JavaScript/CSS を排除したら99点になったので方法をご紹介
スコアが4上がりました。