ブレイクポイント
WEB
単純に「PC」と「スマホ」で分けるものを「メジャーブレイクポイント」と言う。
予算があるときだけ、iPadなどのサイズに対応するポイントを、もうひとつ設ける。
ということは、ブレイクポイントは、1つ設ければ良い、ということであります。
では、その数字はどこか・・・?
【参考】レスポンシブWebデザインのブレイクポイント、何ピクセルにすればいいの?
2年前の記事ではありますが、大変わかりやすいです。
やっぱり、大きい方に合わせるんだよね。
iPhone Plus の 414×736 が目安かな。
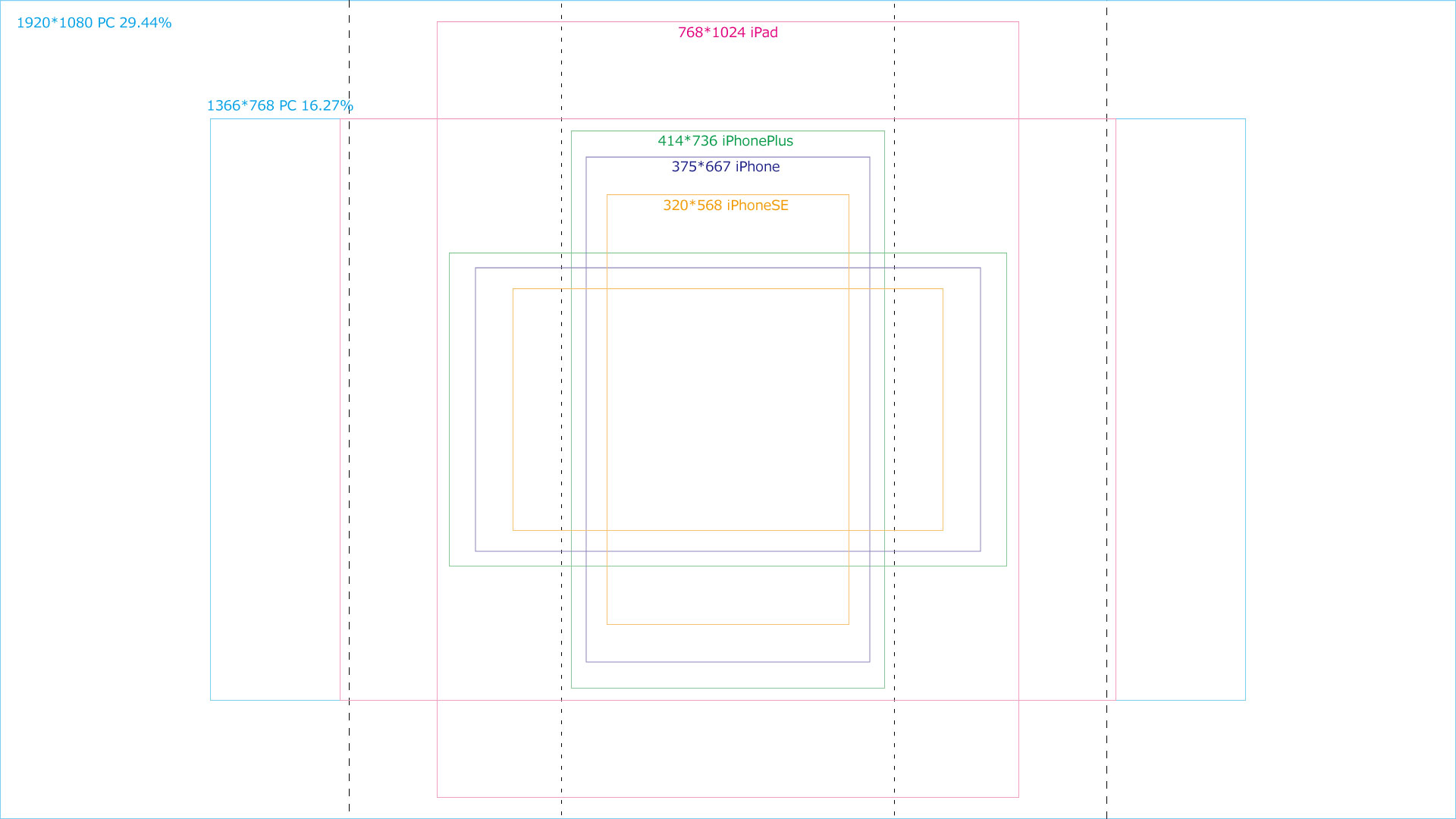
こんなワイヤーフレームを作ってみた。

・・・1000と500(点線のトコ)でいんじゃね?
最低320まで小さくなることを考えちゃうと、余白や間延びが生じて苦慮します。