スライダーの定番「slider pro」
WEB
SliderPro
なるべく「jquery」は使いたくないんだけど、「スライダー」でググると一番評判いいのがコレなので、とりあえずマスターしておきたいと思うものなり。
▼参考ページ
万能スライダー Slider Pro の使い方
▼公式サイト
Slider Pro
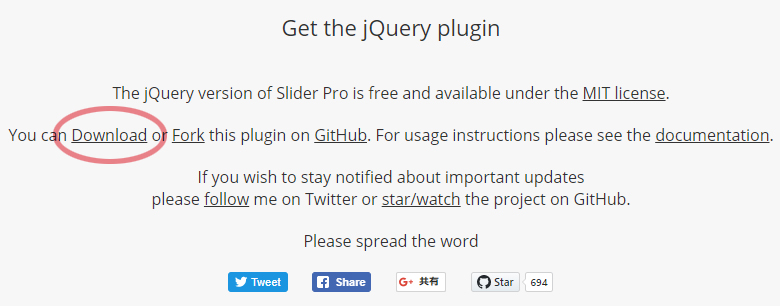
スタイリッシュすぎてわかりづらいんですが・・・

下の方にあるグレーの部分からダウンロードできます。
解凍したら、必要なファイルをディレクトリにコピペ。
「slider-pro-master」~「dist」~「css」の中にある「slider-pro.css」
「slider-pro-master」~「dist」~「js」の中にある「jquery.sliderPro.min.js
「slider-pro-master」~「libs」の中にある「jquery-1.11.0.min.js」
3つ目は「jquery」なので、最新版をリンクで読み込んでもいいんだけど(やりかたはコチラ)「1.x」でないとうまく動かないので要注意。
今回は「jquery」も内臓にしたし、<script>も続けて書いちゃいましたので、hesder内はこんな感じになりました。
変えるとしても、widthとかbreakpointsの数字くらいじゃないですかね。
<!-- slider-pro -->
<link rel="stylesheet" href="css/slider-pro.css"/>
</script><script src="js/jquery-1.11.0.min.js"></script>
<script src="js/jquery.sliderPro.min.js"></script>
<script>
$(function(){
$('.slider-pro').sliderPro({
autoplay: true,
autoplayDelay: 3000,
buttons: true,
width: 960,
autoHeight: true,
slideDistance: 10,
visibleSize: '100%',
breakpoints: {
640: {
buttons: false,
slideDistance: 0,
width: '100%'
}
}
});
$('.arrow .prev a').click(function(){
$('.slider-pro').sliderPro( 'previousSlide' );
return false;
});
$('.arrow .next a').click(function(){
$('.slider-pro').sliderPro( 'nextSlide' );
return false;
});
});
</script>
bodyの部分はこんな感じ。
<div class="mainImg"> <!-- slider-pro --> <div class="arrow"> <div class="prev"><a href="#"><img src="images/prev.png" alt=""></a></div> <div class="next"><a href="#"><img src="images/next.png" alt=""></a></div> </div> <div class="slider-pro"> <div class="sp-slides"> <div class="sp-slide"><a href="#"><img src="images/topimg_01.png" class="pc" alt=""><img src="images/topimg_01_sp.png" class="sp" alt=""></a></div> <div class="sp-slide"><a href="#"><img src="images/topimg_02.png" class="pc" alt=""><img src="images/topimg_02_sp.png" class="sp" alt=""></a></div> <div class="sp-slide"><a href="#"><img src="images/topimg_03.png" class="pc" alt=""><img src="images/topimg_03_sp.png" class="sp" alt=""></a></div> <div class="sp-slide"><a href="#"><img src="images/topimg_04.png" class="pc" alt=""><img src="images/topimg_04_sp.png" class="sp" alt=""></a></div> <div class="sp-slide"><a href="#"><img src="images/topimg_05.png" class="pc" alt=""><img src="images/topimg_05_sp.png" class="sp" alt=""></a></div> </div> </div> </div>
CSSはこんな感じ。
/*---------- slider-pro ----------*/
.mainImg {
position: relative;
margin: 0 auto;
height: 500px;
}
.mainImg img {
width: 100%;
}
.mainImg .arrow {
position: relative;
margin: 0 auto;
width: 960px;
z-index: 5;
}
.mainImg .prev {
top: 218px;
left: -38px;
position: absolute;
z-index: 5;
}
.mainImg .next {
top: 218px;
right: -38px;
position: absolute;
z-index: 5;
}
.slider-pro a {
display: block;
}
.sp-slide a {
cursor: default;
}
@media all and (max-width:1000px){
.mainImg .arrow {
width: auto;
position: static;
}
.mainImg .prev {
top: 50%;
left: 15px;
margin-top: -15px;
}
.mainImg .next {
top: 50%;
right: 15px;
margin-top: -15px;
}
.mainImg .next img,
.mainImg .prev img {
width: 30px;
}
}
@media all and (max-width: 640px) {
.mainImg {
width: auto;
height: auto;
}
.mainImg .sp-slide img {
width: 100%;
height: auto;
}
.pc {
display: none;
}
}
@media all and (min-width: 640px) {
.sp {
display: none;
}
}
ちなみに、下に並んでる「buttons」のカスタマイズは「slider-pro.css」でしたほうがいいかもです。
CSSはリンクも記述も下に書かれてるものが優先だから、自前のCSSに書き足すとリンクの並びも気にしないとですし。
せっかくあるものだから使いましょう~