「https」にするには続きがあった
WEBWordPress
EC-CUBEGoogleXserver
個人情報を入力するページは「https」
静的サイトでは、お問い合わせページだけSSLフォルダに入れたりしますが、リンクのルートが他ページと違ってしまうのでちょっと厄介ですよね。
ランディング型サイトは、indexの下部にお問い合わせフォームもある場合がほとんどなので、サイト全体を「https」にすることになります。
でも、ユーザーはトップページから「https」なほうが安心するでしょうし、ブラウザは「http」だと警告するようになったし、Googleも「https」が優位になるアルゴリズムを導入するみたいだし、「https」がデフォルトになる日も近い。
うちは、Xserverなので、独自SSLを設定。
それでOKだと思っていましたが、なんと、もう一段階あったのです!
自動転送も設定しなければ「http」でも表示できてしまう・・・そこから問い合わせフォーム使われたらどうなっちゃうの?!です!
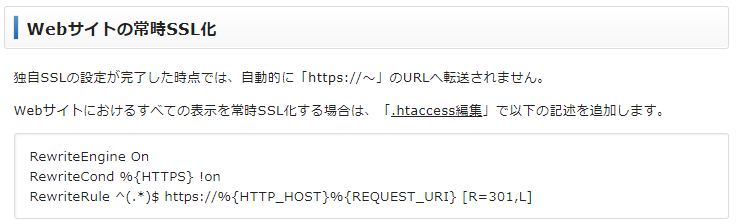
【参考】Xserverマニュアル

「え、htaccessいじるの、こわ」と一瞬たじろぎましたが、ちゃんとサーバーパネルに編集機能が用意されていて、ここからのコピペだけで簡単にできてしまいました。
「http」で入力されても「https」にしてくれる魔法です。
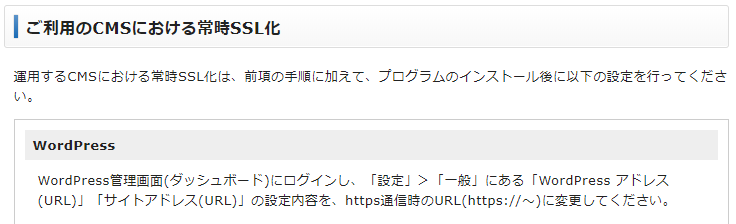
そして何気に、その下にも刮目。

そう!
WordPressサイトが「http」なのも気がかりだったんですよ!
設定で「s」を2ヶ所つけ加えるだけでいいなんて、あまりにも簡単すぎて、今まで手をこまねいていたのが何だったのか・・・
まあ、いずれEC-CUBEでもお世話になるし、今回勉強できて良かったと思いましょう。