パンくずリストを自分で作る
WordPressのプラグインは便利だけれども、使わないに越したことはない。
引っ越しを繰り返すうちに痛感した。
テンプレートを公開するときも必須だと思う。
とくに「パンくずリスト」は手強いし、『Breadcrumb NavXT』で充分だし、後まわしになりがち。
参考になったのはコチラ。
パンくずリストを作ってみるとWordPress でのサイト構築のコツがつかめるかもしれない(コード 付き)
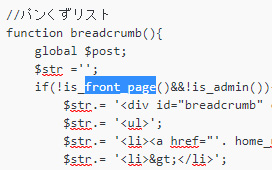
「function.php」にコードをコピペして「#breadcrumb」にCSSかけるだけ。
でも、他にもこういう「コピペするだけ!」って記事を見つけてはイロイロ試したんだけど、ダメだったんだよ。
このなが~い記事を熟読して、ひとつひとつheaderでもちゃんと動くことを確認しながらやったことで、理解できた。気もする。
最後につまづいたのが「home」の扱い。
「homeはパンくずリスト表示しなくていいよね☆」
その理屈はわかる。
しかし「そこhomeじゃねえし・・・!orz」となったのだ。
結論から言うと「function.php」の

ここを「home」から「front_page」に変える。
ブログサイトは新着記事が並ぶ「index.php」がホームで良いから「!is_home」
企業サイトみたいに「front-page.php」をホームに据える場合は「!is_front_page」
スッキリさせてくれたサイトはコチラ
WordPressのis_home() と is_front_page() の違い
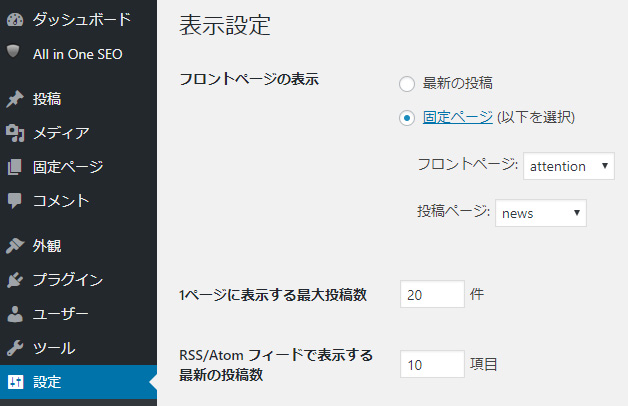
ここで「フロントページ」に選択したページが「home」となるわけですが

その後もそのページに手を加え続ける場合なんかは、ダボから記事をいじれる固定ページもアリだそうです。
さらに、今回、「投稿ページ」も同じように固定ページを選択できて、からっぽの固定ページを記事一覧ページに化かす技もおぼえました。
やっぱり、サイト作りは場数だね~